#01 Scrollbar를 기준으로 고정된, 플로팅 배너 설정 – type01
*사이트에 적용되어 있으면 이 부분은 넘어가셔도 됩니다.

▲적용예
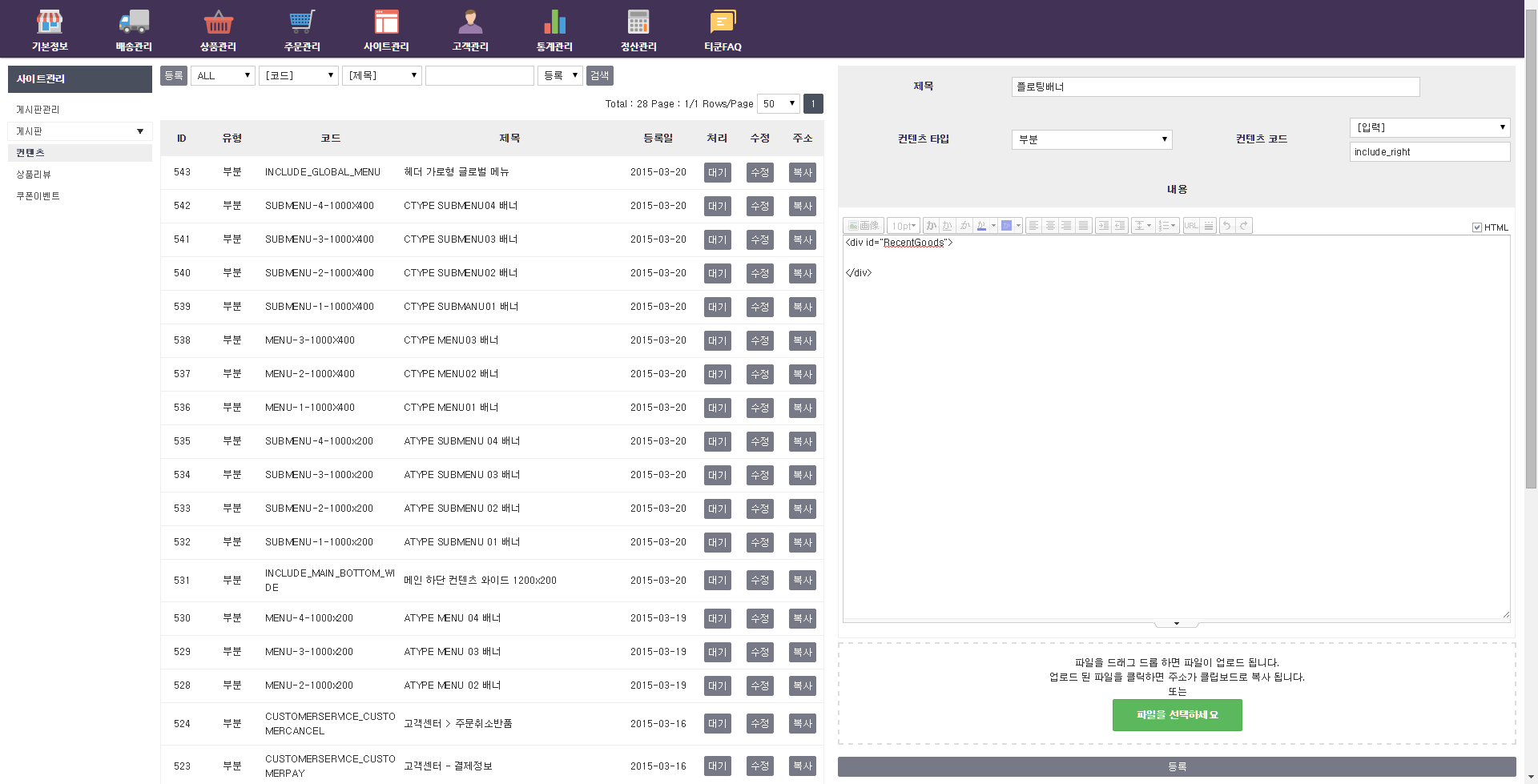
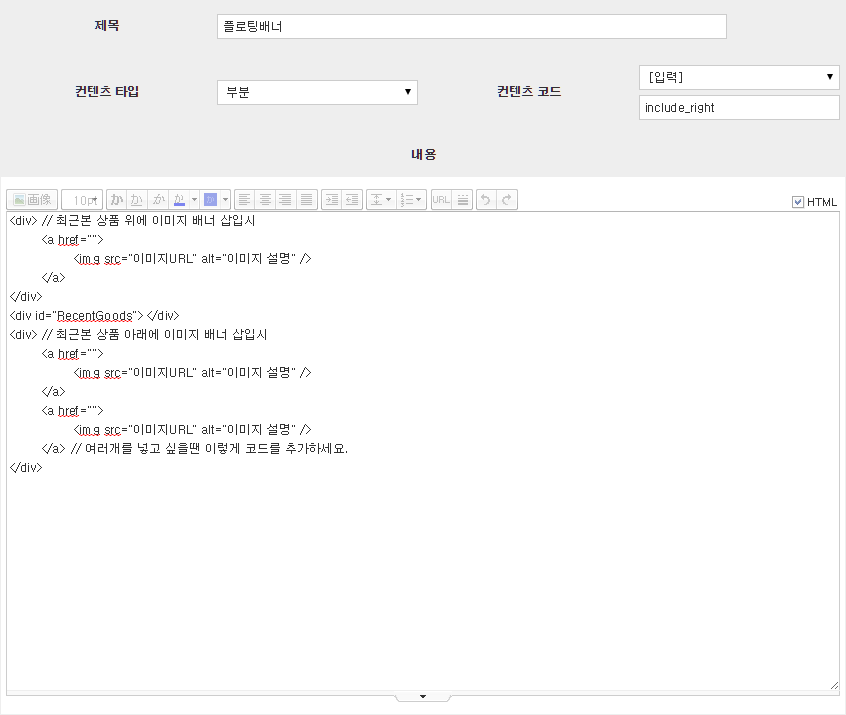
01. 아래 이미지에 보이는 코드를 복사합니다. ( include_right )

02. 관리자 페이지 사이트관리로 가서, 왼쪽 상단의 등록을 클릭한 후 오른쪽에 뜨는 컨텐츠 입력 창, [컨텐츠 코드]에 복사한 코드를 붙여 넣습니다.
아래 컨텐츠 입력창에서 HTML을 체크 한 후 아래 이미지에 나와 있는 HTML 코드를 적어줍니다.
그 후 아래 등록을 누릅니다.

<div id=”RecentGoods”></div>
03. 사이트에서 적용된 모습을 확인 할 수 있습니다.
** 다른 코드 처리를 하지 않으면, 기본 리스팅 배너만 적용 됩니다.
#02 scrollbar을 따라다니는 플로팅 배너 설정 – type02
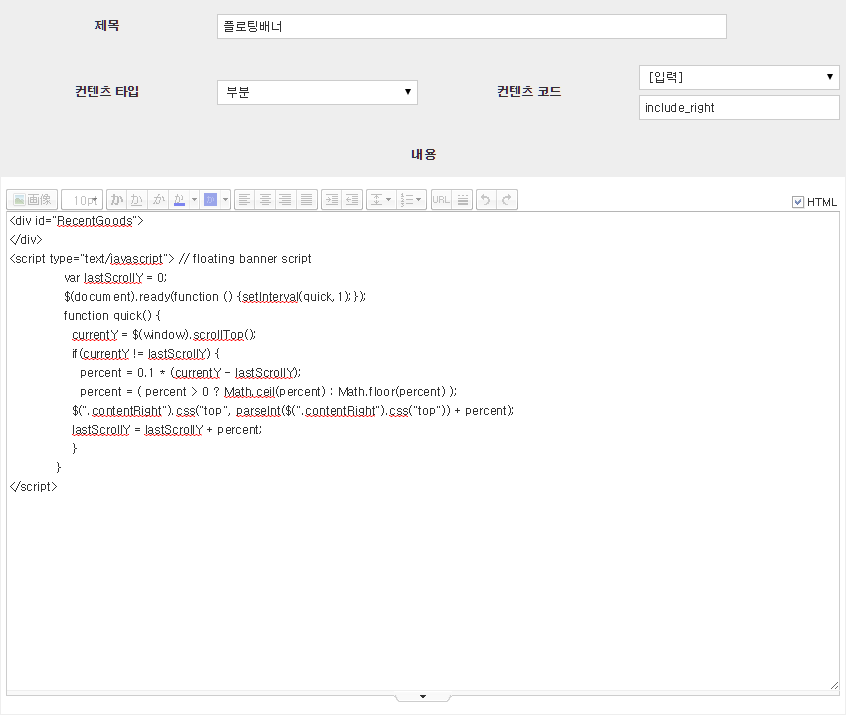
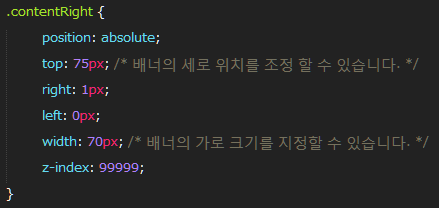
01. type-01 과 같이 진행 후 아래 script코드와 css를 추가 합니다.

<script type=”text/javascript”> // floating banner script
var lastScrollY = 0;
$(document).ready(function () {setInterval(quick,1);});
function quick() {
currentY = $(window).scrollTop();
if(currentY != lastScrollY) {
percent = 0.1 * (currentY – lastScrollY);
percent = ( percent > 0 ? Math.ceil(percent) : Math.floor(percent) );
$(“.contentRight”).css(“top”, parseInt($(“.contentRight”).css(“top”)) + percent);
lastScrollY = lastScrollY + percent;
}
}
</script>

.contentRight {
position: absolute;
top: 0px; /* Benner Up and down to location*/
right: -10%;
width: 70px; /* Banner width */
z-index: 99999;
}
02. 사이트에서 적용된 모습을 확인 할 수 있습니다.
#03 플로팅 배너에 이미지 링크 배너 추가
**type01, type02 둘다 적용 됩니다.

<div> // 최근본 상품 위에 이미지 배너 삽입시
<a href=””>
<img src=”이미지URL” alt=”이미지 설명” />
</a>
</div>
<div id=”RecentGoods”></div>
<div> // 최근본 상품 아래에 이미지 배너 삽입시
<a href=””>
<img src=”이미지URL” alt=”이미지 설명” />
</a>
<a href=””>
<img src=”이미지URL” alt=”이미지 설명” />
</a> // 여러개를 넣고 싶을땐 이렇게 코드를 추가하세요.
</div>

▲적용된 모습
