01. 브라우저를 열고 (여기에선 크롬을 사용하였습니다.)
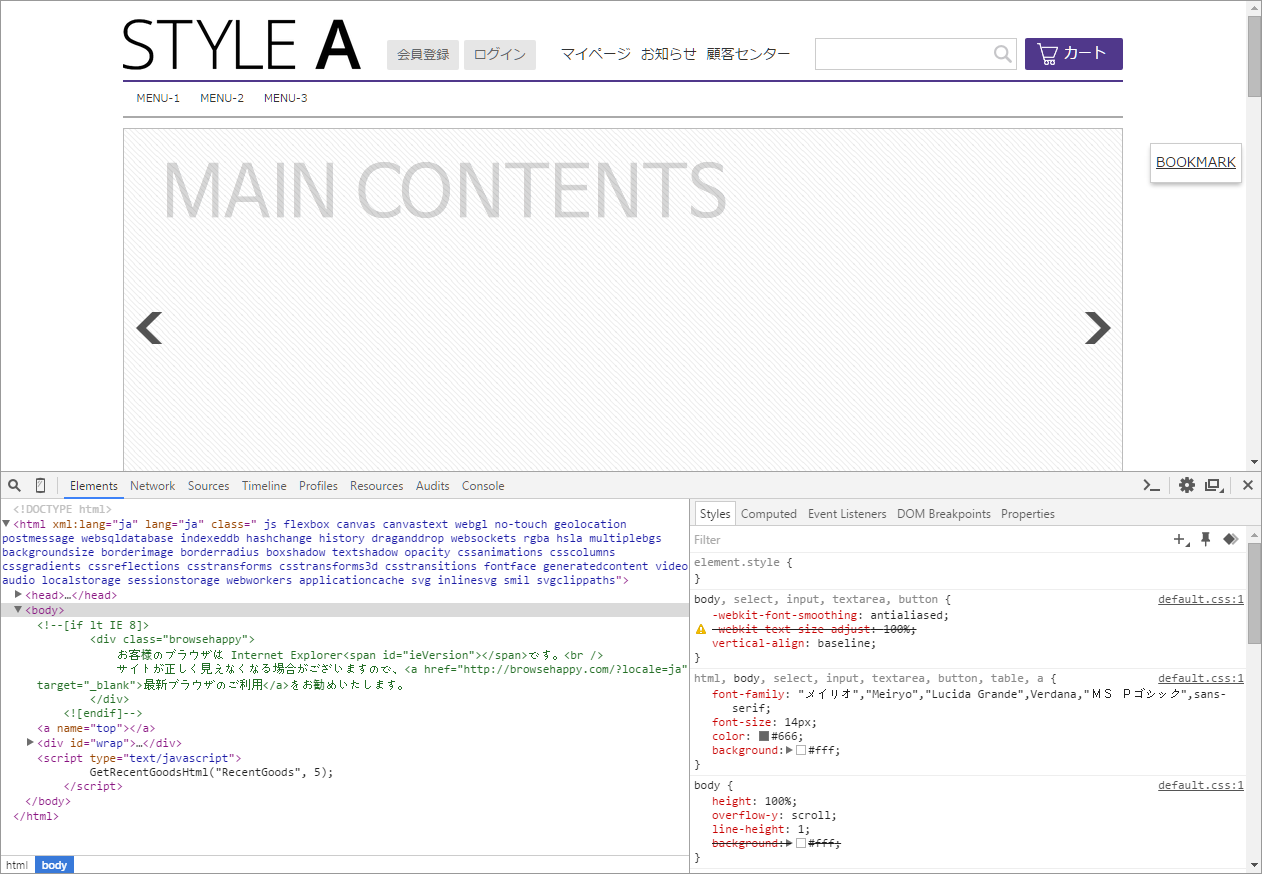
F12를 누르면 브라우저에 내장되어 있는 개발자 도구가 실행됩니다.

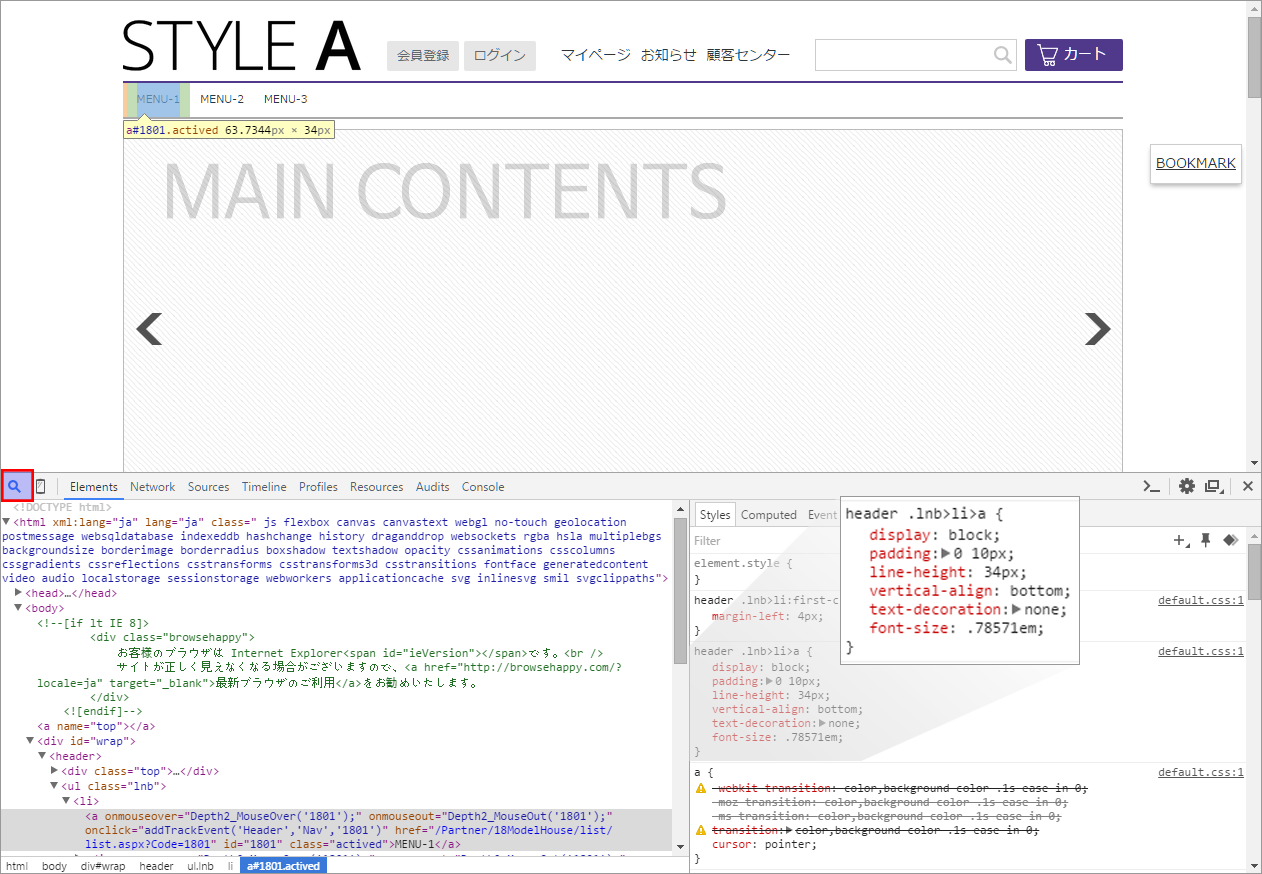
02. 아래 이미지 개발자 도구에, 박스 처리된 돋보기 모양의 아이콘을 클릭 한 다음, CSS를 찾고자 하는 요소를 마우스로 선택해 줍니다.
선택 하면 오른쪽 아래 보이는 해당요소에 관한 CSS명과, 적용된 요소를 볼 수 있습니다.

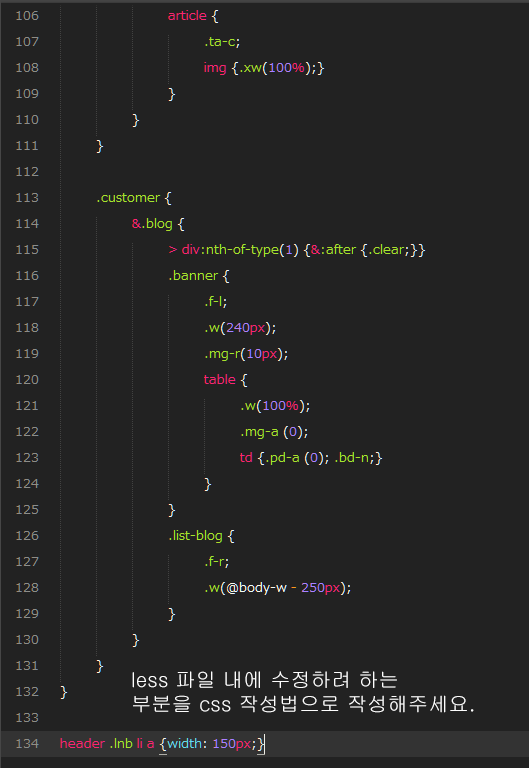
03. LESS파일을 열고(또는 CSS파일),
수정한 후 적용 합니다.

(수정 파일이 있는 lsee(css)를 선택합니다.)

(less파일 내에서 css를 사용해도 적용됩니다.)
04. 아래와 같이 변경됩니다.

(변경 전)

(변경 후)
※익스플로러, 파이어폭스 개발자 도구 F12
사파리 개발자 도구 Ctrl + Alt + I
