웹에서 사용될 상품, 컨텐츠 이미지의 최적화 크기조절

▲ 웹용으로 사용하기 위해 이미지를 불러 온 3000 X 3000 픽셀, 5.1MB의 고해상도 이미지입니다.
웹에서 사용하기 위해서 페이지 크기에 맞게 조절해서 용량을 줄이고 이미지 품질도 유지해주는 작업이 필요합니다.
이미지 용량이 크면 페이지 로딩이 느려지는 문제도 있습니다.
이 이미지를 열 사람만 본다고 가정하면 5.1메가바이트이지만 십만 명이 내 홈페이지에서 이 용량의 이미지를 보게 되면 51,000,000KB이고,
환산하면 약 50기가바이트로 무시 못하는 용량입니다.
그래서 이미지를 적절하게 용량과 품질을 최적화해서 올리는 것이 좋습니다.

▲ 단축키 [Alt + Ctrl + I] 또는 메뉴에서 Image > Image Size를 선택해서 창을 띄운 다음 웹페이지에 적용할 가로 크기로 조절합니다.
현재 이 게시물에 사용될 이미지에 맞게 가로 500픽셀로 조절했습니다.
가로와 세로크기를 따로 편집 하려면, width와 height 사이의 자물쇠 모양의 아이콘을 풀어줍니다.

▲ 가로 500 픽셀 조정후 저장 : 이미지 용량 375KB – 원본 이미지에서 가로 크기에 맞게 500픽셀로만 조절했고 저장 옵션은 기본으로 저장했습니다.
이 부분에서 한번 더 최적화 하는 방법이 있습니다.

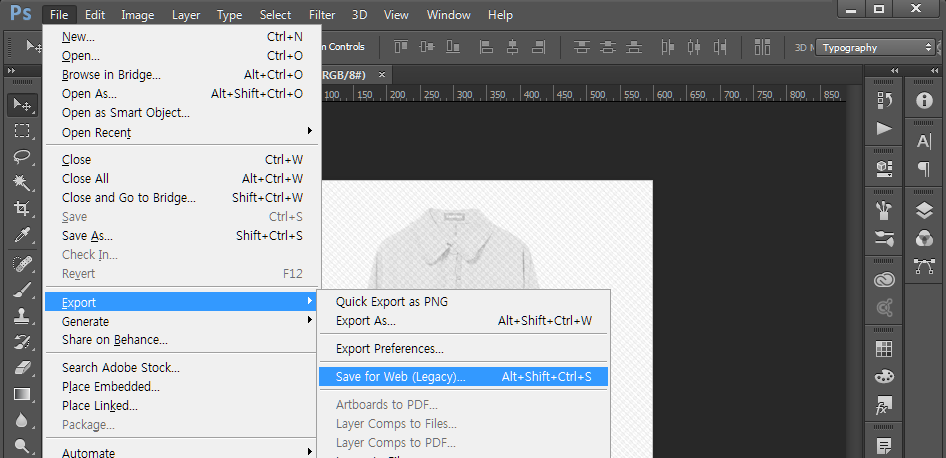
▲ File > Save for Web을 선택하거나 단축키 [Alt + Shift + Ctrl + S]를 눌러 웹용으로 이미지 파일을 저장할 수 있습니다.

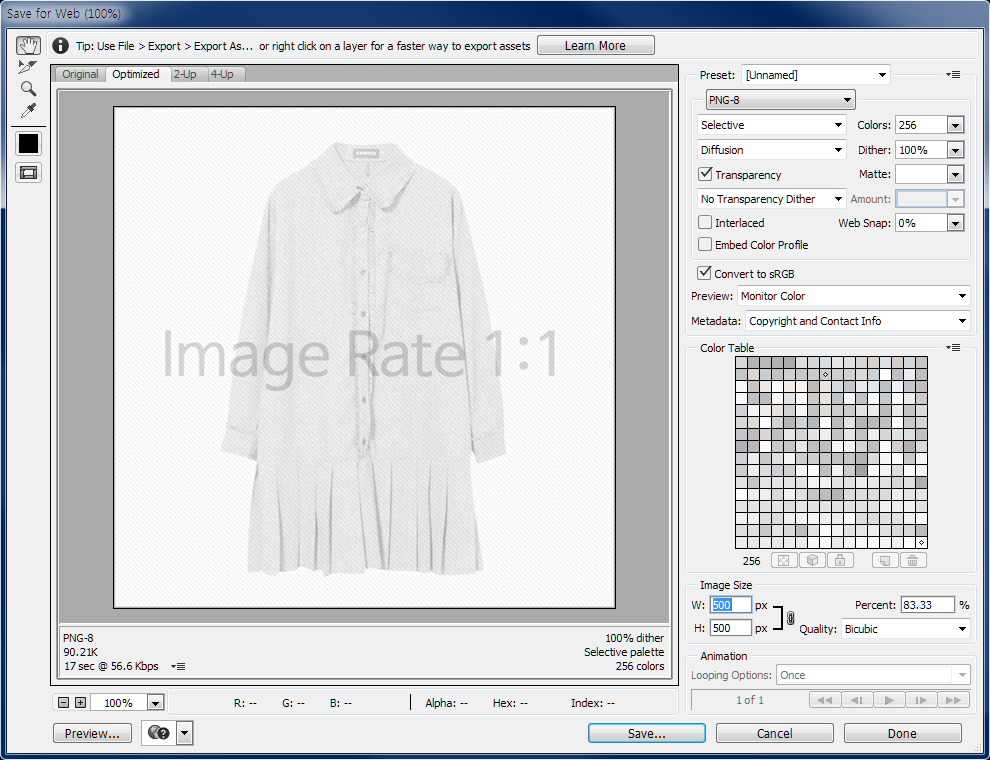
▲ Save for Web 창이 실행되며 웹용에 맞는 이미지 포맷을 정할 수 있고 품질을 설정할 수 있습니다.
품질에 따른 이미지의 미리 보기가 가능해 직접 설정해보며 용량을 조절할 수 있으며 조절 후 이미지 용량을 확인할 수 있으며 인터넷 종류에 따라 내려받는 속도까지 표시됩니다.
** 사진과 같은 이미지는 jpeg 포맷이 최적화되어 있으나 문서형태의 이미지는 GIF 또는 PNG 포맷으로 저장하는 것이 좋습니다. 그런데 위와 같이 이미지가 섞여 있는 경우 적절한 포맷을 비교해보며 찾을 수 있습니다. 무조건 용량을 줄이는것 보다는 이미지가 안깨지는 선에서 제일 최적의 용량을 찾으시면 좋습니다.
** 이미지의 용량과 다운로드 속도의 표시는 왼쪽 아래에 표시됩니다.
** PNG 파일이 나오기 전에는 GIF 파일을 사용했지만 비슷한 성격의 파일들이라 PNG-8과 PNG-24만 사용하게 됩니다. PNG 파일은 배경을 투명하게 저장할 수 있는데 PNG-8로 저장할 때 투명 배경과 이미지의 경계 부분이 깨끗하게 처리가 안 되기 때문에 PNG-24를 사용합니다. 문서를 이미지 형태로 저장될 때는 PNG-8로 저장하는 것이 효율이 높습니다.
