1. 상품리스트 진열되는 상품 갯수 설정
*default.aspx는 메인에 진열되는 상품을 나타냅니다.
*list.aspx는 중분류에 진열되는 상품을 나타냅니다.
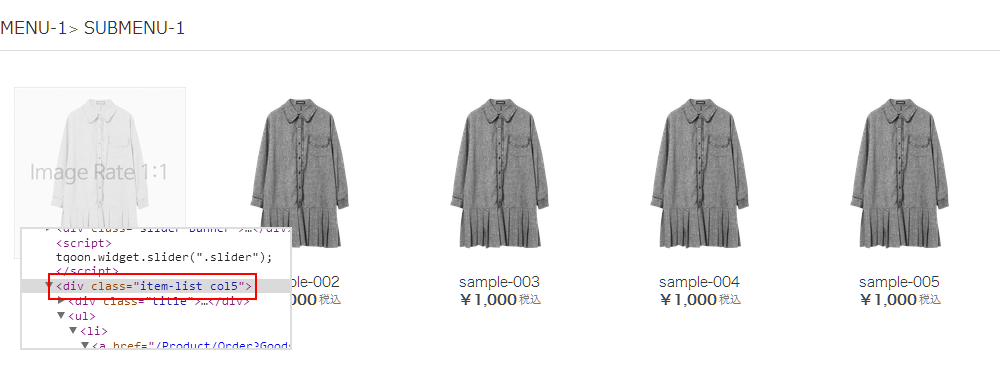
<div class=”item-list col5″>
▲위의 HTML 코드가 상품의 갯수를 조절할 수 있는 부분입니다.
class에 있는 col5가 한줄에 표시되는 상품의 갯수를 조절할 수 있는 부분입니다.
col6는 한줄에 6개의 상품을, col10은 한줄에 10개의 상품을 표시해 줍니다.

*상품 갯수를 조절하거나, 이미 수정한 css가 있다면, 다시한번 css를 재정의 해주세요.
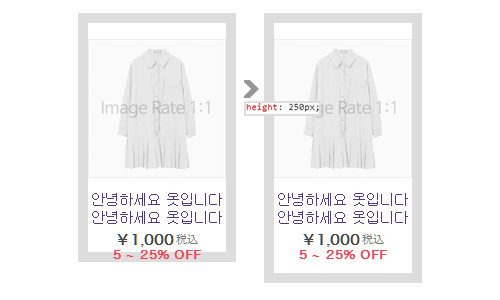
2. 이미지 크기 조정
각 이용사의 상품 이미지가 다 다르기 때문에 이미지의 css는 직접 조절 하셔야 최적화된 상품 리스트를 얻을 수 있습니다.
#wrap .item-list ul li a img {}
이 부분의 width(가로), height(세로) 값을 넣어주면, 이미지의 크기를 조절 할 수 있습니다.

*상위 css 값과 같이 계산 되어, 리스트가 깨질 수 있으니 전체적으로 같이 조절 하는걸 권장합니다.
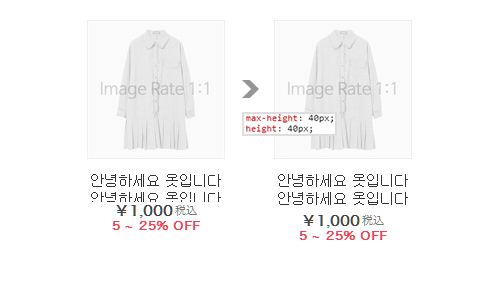
3. 상품 리스트의 상품명이 모두 표기가 안될 경우 수정
.item-list ul li a span.con .name {}
max-height 값과 height 값을 수정해 주세요.
상품 이름은, 이름이 들어 있는 HTML의 지정해 놓은 일정 가로 값을 넘어가면 글씨를 숨기게 되어 있습니다. 가로 값을 수정하면 숨겨진 상품 이름이 나옵니다.

이때 상품 전체를 감싸고 있는 a 태그의 세로 값도 같이 수정해 주셔야 깨지지 않습니다.
.item-list ul li a {}